
Wat is een Progressive Web App?
Alle voordelen en nadelen op een rij.
Een Progressive Web Applicatie (PWA) is een app die van de nieuwste webtechnologieén gebruikmaakt om bezoekers van een website een vergelijkbare ervaring te bieden als bij een 'gewone' mobiele app, ofwel native app .
Steeds meer bedrijven kiezen tegenwoordig voor het ontwikkelen van een Progressive Web App in plaats van een native app. Dat is ook logisch, want het ontwikkelen van een PWA is een stuk goedkoper, licht in onderhoud en biedt gebruikers toch een app-ervaring. In dit artikel hebben we alle voordelen en nadelen van de Progressive Web App voor je uiteengezet.
De voordelen van een PWA
1. Een PWA is licht en snel
Doordat een PWA compact is en in één keer als app in je browser wordt ingeladen doet een PWA niet onder voor de snelheid van een native app. Een PWA verbeterd hiermee de performance van je website aanzienlijk. En dat is maar goed ook, want volgens de statistieken van Google verlaat 53% van de bezoekers je mobiele website als deze er langer dan drie seconden over doet om te laden. Door het lichte gewicht van een PWA en de snelheid waarmee zelfs op trage netwerken een PWA kan worden geladen, zorgt een PWA ervoor dat bezoekers langer op je website blijven. Het resultaat hiervan is dat meer conversiedoelen gehaald worden.
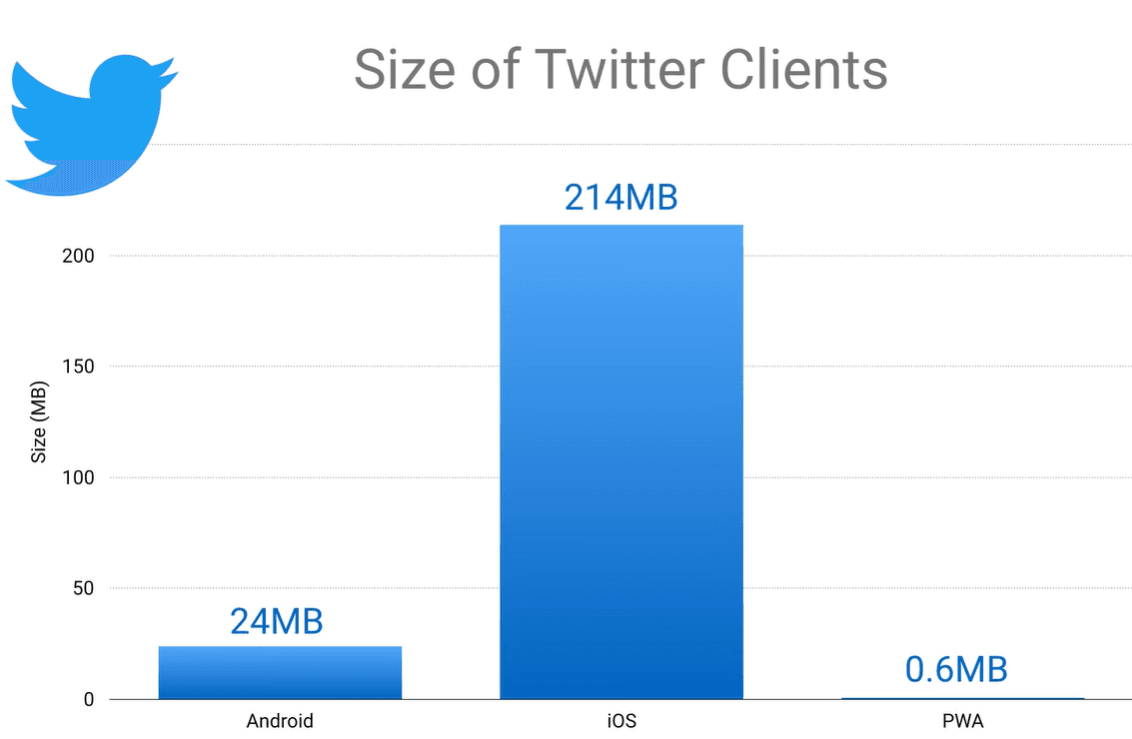
Twitter Lite is een bekend voorbeeld van een behoorlijke toename in conversies. Na de transformatie naar een PWA zag Twitter Lite de volgende resultaten:

2. Een PWA werkt op ieder platform en ieder toestel
Omdat een PWA gebaseerd is op het web, is de app voor iedereen toegankelijk. Een PWA is dus niet afhankelijk van het besturingssysteem, platform of apparaat waarmee de PWA benaderd wordt.
3. Lagere ontwikkel- en onderhoudskosten dan bij een native app
Wanneer je een applicatie wil laten ontwikkelen die op ieder apparaat werkt en over mobiele functionaliteiten beschikt, lijkt het er al snel op dat je niet één, maar twee of zelfs drie applicaties nodig hebt (een web- en hybride applicatie of een Android, iOS én webapplicatie). In tegenstelling tot native apps hoeft er voor een PWA geen platform specifieke code te worden geschreven. Dit bespaart tijd en dus kosten.
4. Een PWA heeft minder onderhoud nodig
Doordat je maar één codebase hoeft te onderhouden kunnen wijzigingen gemakkelijker en sneller doorgevoerd worden. Daarnaast hebben updates van Android en iOS geen effect op de werking van je app en hoef je dus ook niet bij elke systeemupdate een nieuwe versie van je app uit te rollen.
5. Een PWA is niet afhankelijk van appstores
Vrijheid, blijheid! Een PWA kan zonder tussenkomst van een appstore op je telefoon worden geïnstalleerd. Je hoeft dus geen (30%!) in-app-inkomsten af te dragen aan de appstores en ook niet meer langs een veeleisend en traag reviewproces.
6. Een PWA is altijd up-to-date
Updates worden automatisch geïnstalleerd, een gebruiker hoeft hier niets voor te doen. Doordat je de app in eigen beheer host bepaal je zelf wanneer er een update wordt uitgerold. Je hebt er dus zelf alle controle en flexibiliteit over wanneer je nieuwe features van je applicatie uitbrengt.
7. Een PWA is SEO vriendelijk
Native apps zijn niet indexeerbaar door zoekmachines omdat ze niet web gebaseerd zijn. Doordat Progressive Web Apps in de basis websites zijn, zijn deze wel indexeerbaar door zoekmachines en dus SEO vriendelijk. Tenminste, als de developers ervoor kiezen om ze Dynamic Sided te renderen (geen zorgen, daar zijn wij voor 😉).
8. Een PWA werkt ook offline
Doordat Progressive Web Applicaties als een applicatie in de browser worden ingeladen zal de PWA bij gebrek aan een (goede) internetverbinding blijven werken. Wanneer de verbinding is hersteld zorgt de PWA ervoor dat de data vernieuwd wordt.
9. Installatie van een PWA is niet noodzakelijk
Een PWA is direct te benaderen via de browser, een gebruiker is dus niet verplicht om de app te installeren voor gebruik.
10. Maar installatie is wel mogelijk
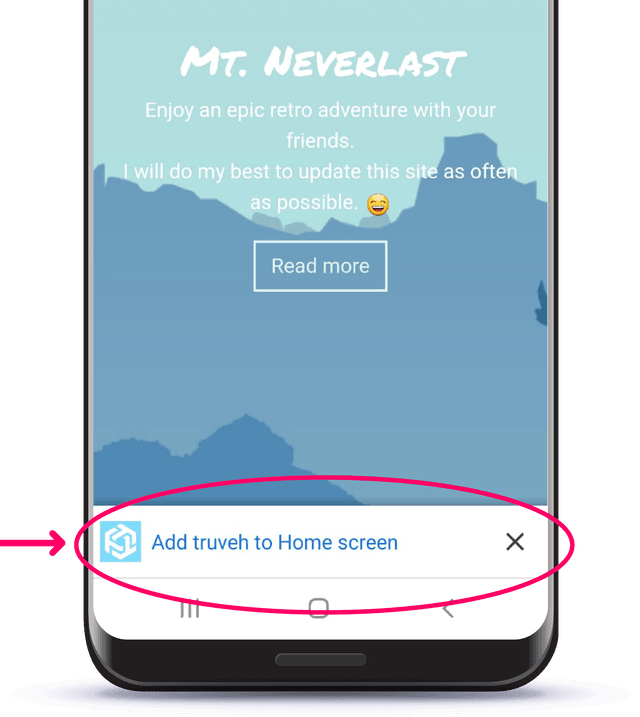
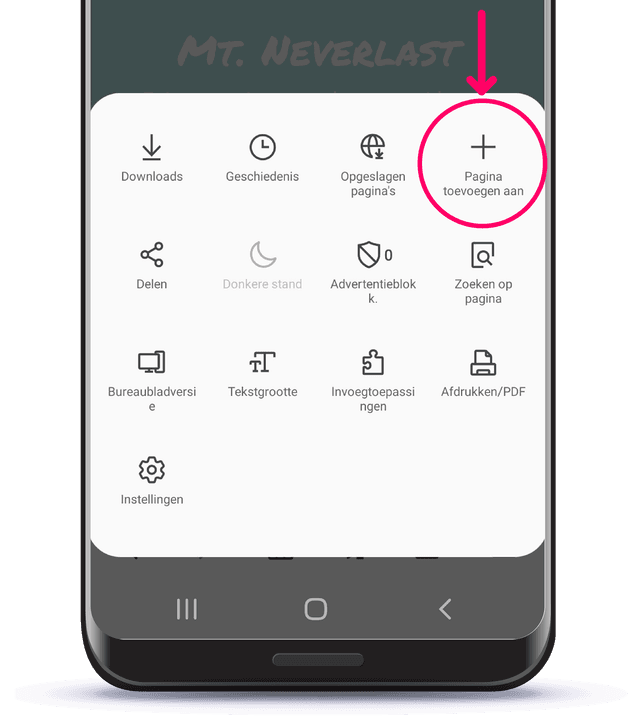
Een PWA kan als app worden toegevoegd aan het startscherm van mobiele apparaten (hiermee installeer je de app). Een PWA installeren doe je door de website toe te voegen aan je startscherm. Dit werkt in iedere browser anders. Zo maakt Google Chrome het mensen makkelijk door een 'Add to homescreen' pop-up te tonen waarmee een gebruiker met een druk op de knop de PWA kan installeren. In andere browsers zoals Samsung Internet en Safari moeten gebruikers zelf in het menu van de browser voor de optie 'Pagina toevoegen aan startscherm' kiezen.


De nadelen van een PWA
1. Het installeren van een PWA is (nog) een onbekende handeling voor veel gebruikers.
Een app via een appstore downloaden is een bekende flow voor gebruikers. Doordat PWA's nog relatief nieuw zijn en het installeren van een PWA in sommige browsers nog een handmatige handeling is, weten gebruikers niet altijd de PWA te installeren.
2. Sommige mobiele functies zijn niet beschikbaar.
Niet alle functies van een mobiel toestel kunnen bij een PWA worden gebruikt. Wanneer je applicatie intensief gebruik moet maken van de hardware van het mobiele apparaat, is het in veel gevallen verstandiger om een native applicatie te laten ontwikkelen.
3. Apple ondersteund (nog) niet alle functionaliteiten van een PWA.
Een PWA werkt wel op een iOS apparaat maar nog niet iedere functionaliteit is beschikbaar. Zo worden bijvoorbeeld push notificaties nog niet ondersteund door Apple. Ironisch dat niemand minder dan Steve Jobs in 2007 al in het concept van Progressive Web Apps geïntroduceerd heeft.
Of Apple in de toekomst PWA's volledig gaat ondersteunen is niet met zekerheid te zeggen, maar aangezien Apple de afgelopen jaren wel steeds meer technologieén van PWA's is gaan ondersteunen is die kans zeker aanwezig.
Conclusie
Doordat Progressive Web Apps een app-ervaring bieden en de conversies van websites een flinke boost geven, heeft de PWA de potentie om de nieuwe web standaard te worden. De lagere ontwikkel- en onderhoudskosten, optimale performance, offline beschikbaarheid en mogelijkheid om ook zonder appstores applicaties aan te kunnen bieden is voor veel organisaties aantrekkelijk. Ondanks dat de PWA nog relatief nieuw en in ontwikkeling is, wegen de voordelen ruimschoots op tegen de nadelen. Alleen wanneer je een applicatie nodig hebt die specifieke functionaliteiten van Android of iOS moet ondersteunen, die op dat moment nog niet beschikbaar zijn voor PWA's, is het verstandiger om voor een native app te kiezen.
Ben je op zoek naar een partner die bovengenoemde punten kan realiseren, kritisch met je meedenkt en je betrekt bij elke stap van het proces? Neem dan contact met ons op.
Nog niet overtuigd van de voordelen van de PWA? Check dan pwastats.com voor nog meer concrete resultaten die grote organisaties hebben gerealiseerd door een PWA te laten ontwikkelen.